Ghost 블로그 이전 과정 기록
Tistory에서 Ghost 로 블로그를 옮겼다. 그 삽질에 대한 과정

옮기게 된 스토리...
꽤 어린 시절부터 블로그를 했었다. 햇수로 치면 15년 정도 되는 것 같은데, 약 3~5년 정도의 주기로 이번처럼 새로운 플랫폼에서 새로운 시작을 하곤 한다. 이전 블로그는 티스토리에서 https://photogrammers.tistory.com 으로 운영하고 있었고, 개발자의 길로 접어든 때에 시작을 했던 블로그이다.
티스토리 블로그는 큰 목적성을 두고 만든 블로그보다는 배운 내용들을 기록하는 용도로 활용했었고, 블로그 내에 의미가 없는 내용의 글 (코테 문제 풀이, 간략한 회고 등)이 많았다. 알찬 내용의 글들을 주로 싣고 싶었는데 목적이 섞이다보니 글 포스팅이 좀 애매해졌다. 때문에 주로 신경써서 쓴 글들은 Notion 을 통해서 작성하고 팔만코딩경을 통해서 올렸는데, 이게 내 블로그로의 유입은 줄이고 그 쪽으로의 유입만 올리는 꼴이라서 이것대로 고민이었다.
티스토리 자체도 사실 맘에 들지는 않았다. 노션을 사용하고부터 마크다운으로 주로 글을 작성했는데 티스토리에서는 이게 상당히 불편했다. 적당히 스킨 갈아 끼워보고 이래저래 해봐도 에디터의 근본적인 특성상 해결할 수는 없었다.
또한 티스토리에 2차 도메인을 붙이고 이전 포스팅과 현재 포스팅이 구글 엔진에서 겹치는 바람에 구글 검색에서 완전히 망해버렸고, 사실상 망한 블로그가 되어버렸다. ㅠㅠ..
그러던 와중 티스토리에서 해당 블로그가 약관 위반으로 인해 차단까지 당했다. 2차 도메인으로 강제 리다이렉트를 시키는 스크립트가 티스토리 약관 위반이었고 (해도 되는줄 알았지...) 블로그 글조차 조회를 할 수 없게 되어버려 그냥 기회다 싶어서 셀프 호스팅을 하는 방향으로 CMS 를 찾아보게 되었다.
CMS 선정하기
velog, medium 을 사용하거나 아니면 github.io 를 통한 블로그를 만드는 것을 처음에 고려했다. velog, medium의 경우 충분히 깔끔하기는 하나 "내 블로그" 를 만드는 개념이라기 보다는 해당 플랫폼에 글을 기고하는 느낌이기에 자유도 면에서 부족했다. 반면, 깃허브 블로그의 경우에는 자유도가 상대적으로 높다는 장점이 있지만, 그 자유도를 위해서 스스로 만들어야하는 것이 꽤나 많다는 것, 그리고 셀프 호스팅을 이번에 해보고 싶었다는 점에서 제외하게 되었다.
따라서, 목적에 맞게 만들기 위해서는 CMS 를 사용해야하는데 대표적으로 Word Press 가 있었고 또 하나의 대안으로 찾은 것이 Ghost CMS 였다. 디자인도 깔끔하고, 문서화도 잘 되어있고, 금방 올려서 사용하기도 편하고.. 여러모로 마음에 들어서 Ghost 를 채택했다. (그냥 왠지 끌렸다.)
Ghost 올리기
Ghost를 올리는 과정은 그닥 어렵지 않다. 나는 애초부터 Ghost 를 Docker 를 통해서 호스팅하고자 했기 때문에 그냥 compose 파일 하나 구성하고, 볼륨정도 잡아준 뒤 올리면 끝이다.
다만, 아무래도 블로그다보니 항상 서버가 켜져있어야하고 전력을 덜먹는 ZBOX nano에 고스트를 올려두었는데 이로 인해서 블로그가 상당히 느린 문제가 있어 아래 글들과 같은 삽질을 해야했다. 혹시나 Ghost 를 셀프호스팅 한다면 너무 저사양으로는 기대하지 말길..


애초에 글을 모두 가져올 목적은 없었기에 2022 년 이후 작성한 기술 관련 글만 별도로 티스토리에서 가져왔다. 옮길 때 사진을 직접 가져와야한다는 점 제외하고는 딱히 문제가 있지는 않았다. (글 백업도 막혀서 다 들고올 수도 없었다...)
입맛대로 바꾸기
나름 스스로 건드릴 수 있는 부분이 꽤 있다. 티스토리와 깃허브 블로그 사이의 어딘가 느낌이다. 스킨 만드는데는 큰 취미가 없기에 그냥 적당히 필요한 것들만 넣어주었다.
카테고리(?) 만들기
Ghost 에서는 따로 카테고리 기능이 없다! 대신 태그를 사용한다. 내 블로그 상단에 "서버 개발 일상" 이런 것들도 그냥 태그 모아보기일 뿐이다. 티스토리의 경우 계층화되어있어서 편리했는데 조금 아쉽긴 하다. 다만, 오히려 태그로 분류하니 홈서버 - 개발 과 같이 겹치는 요소들을 동시에 각각에 둘 수 있어서 편하기도 하다.
아무튼, Admin에서 태그 생성하고 Navigation 에서 /tag/{tag_name} 으로 추가하여 네이게이션 바 위의 카테고리 느낌으로 살릴 수 있다.
About 페이지의 경우 "Post"가 아니라 "Page" 를 사용했다. Post는 일반적인 article 느낌이며 feed 에 등록이 된다. 반면 page 는 post 의 일종이나, feed 에 등록이 되지 않고, 직접 링크를 걸어서 들어갈 수 있다. 그래서 about 도 딱히 피드에 등록될 필요도 없고 독립적인 하나의 페이지라고 생각하여 이를 적용했다.
기본으로 추가 할 만한 기능
Ghost 블로그에서 필요하지만 없는 기능들은 요 정도가 있다.
- 코드 문법 강조
- 댓글 (멤버 등록해야지 쓸 수 있음)
- 목차
각각 다음과 같이 해결했다. 아래 링크도 같이 첨부해뒀다.
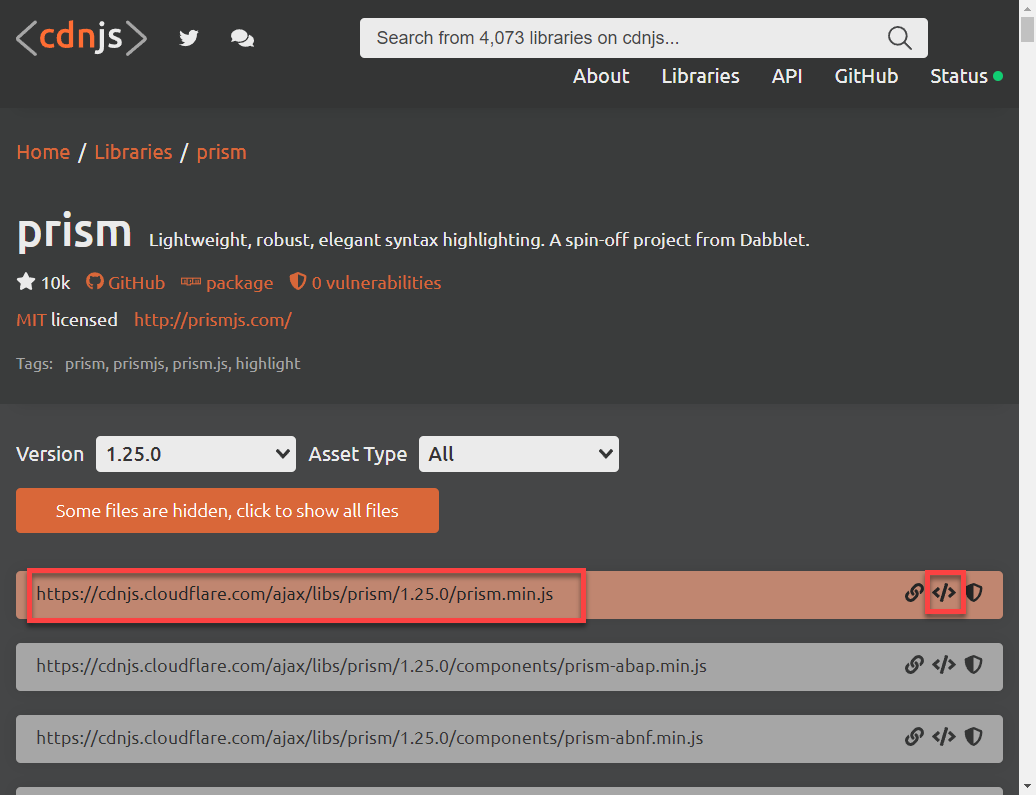
- prism syntax highlight
- '```' 으로 만드는 코드 블럭에 대해서 문법 강조
- Code injection 에서 스크립트 추가

- giscus
- github discussion 을 통해서 댓글을 달 수 있음.
- hbs 파일 수정
- tocbot
- 기본으로 제공하지 않는 목차 생성
- Code injection + hbs 파일 수정

별도로 운영과 관련하여 추가할 것들...
- Search console 동록
- 구글 검색엔진에 긁혀야하니까 미리미리 추가를 해뒀다.
- Google analytics 등록
- Pro 버전에서는 관련 통계 정보를 제공하는 것으로 알고있다. 그러나 직접 호스팅하는 경우에는 필요하다.
- Ghost SMTP 이메일 발송 설정
- 설정 안해두면 나중에 어드민 계정 잃어버리면 골치아파진다. 기본으로는 mailgun 이라는 친구를 사용하라고 하는데, 이는 뉴스레터같은 것들을 보낼 때 목적성이 크다. 그냥 gmail 통해서 보내면 된다.

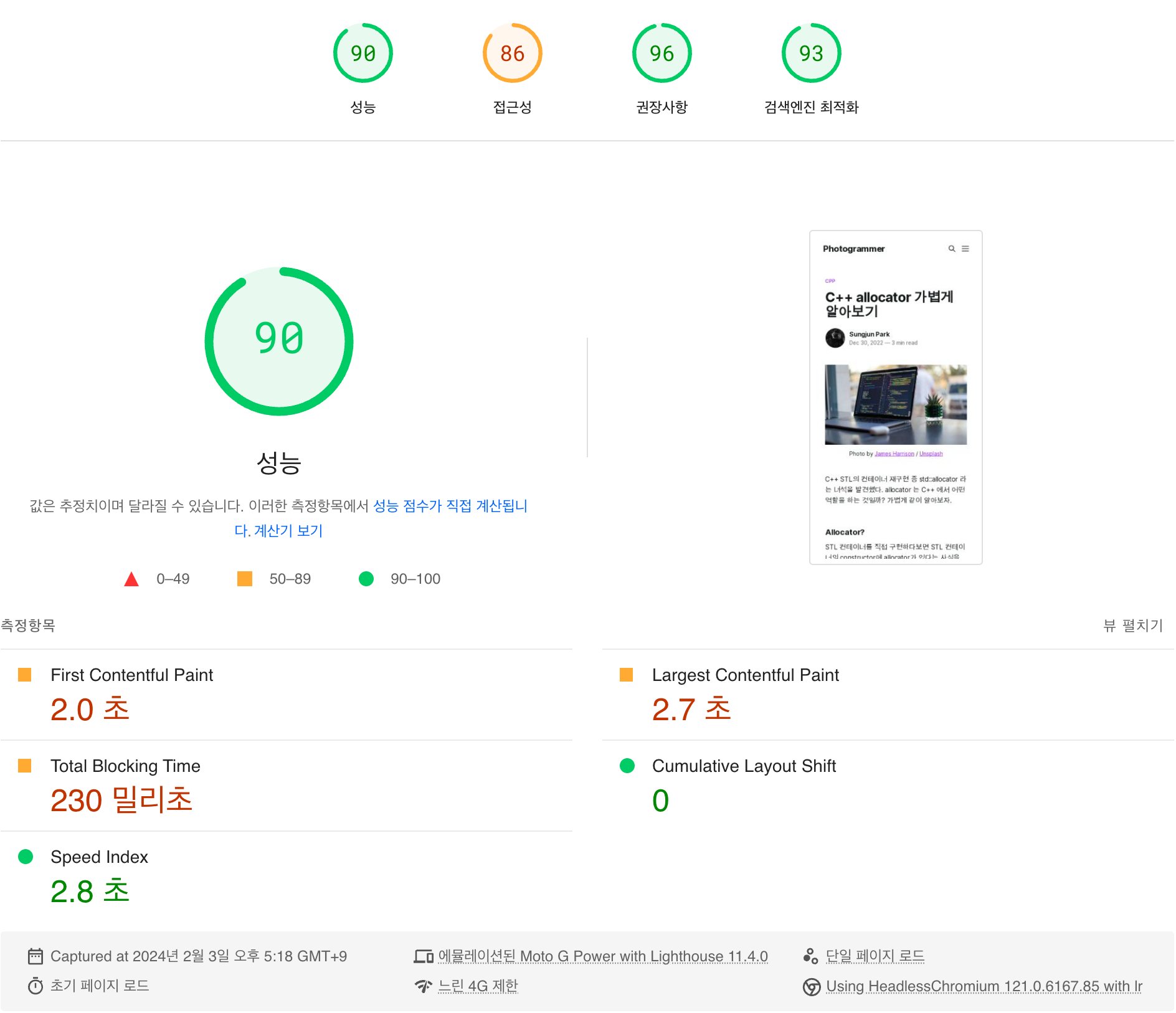
이미지 최적화를 위한 이미지 포멧 설정
Ghost 의 경우 자체적으로 이미지 최적화 기능도 제공한다. 내부 코어에서 자체적으로 클라이언트의 환경에 따라 더 작은 사진을 제공한다. (모바일에서는 w400, 데스크탑에서는 w2000으로...) 여기까지는 대부분 기본으로 설정이 가능하다. 다만, 해당 기능이 켜져있으면 서버에서 같은 이미지를 여러 사이즈로 만들어 내부 디스크 용량을 더 사용한다.
그리고 Ghost 5.7에서 만들어진 기능이 있는데, avif, webp 와 같은 포멧으로 보낼 수 있다면 해당 포멧의 사진으로 보내주는 기능이다.

이 기능을 사용하면 커버 이미지 / 포스팅 카드 이미지등 자주 노출되는 이미지에 대해서 작은 사이즈로 클라이언트에게 전송할 수 있다. 실제로 이를 통해 75kb 의 파일을 2kb 까지 줄여서 보낼 수 있었다.
(적용하느라 꽤 삽질을 했는데 <picture> 태그 안쪽에 <source> <img> 를 같이 사용했어야했다. HTML 알못... )
내 글에는 다이어그램을 excaildraw 를 통해서 png 로 복사해서 오거나, 맥의 캡쳐 기능을 통해서 넣는 경우가 꽤 있는데, 이렇게 넣은 파일이 너무 크기에 글 자체의 사이즈가 커지는 문제가 있었다. 그래서 해당 기능을 글 안에 있는 이미지에도 적용이 가능한지 이래저래 삽질을 해봤는데 결국 실패했다. 포럼에도 다음과 같이 물어봤는데 안된단다. (에디터 자체에서 만드는거라 어쩔 수가 없다. 그냥 자체적으로 사이즈에 따라 주는거에 만족하자..)

해결 중인 문제
고스트 블로그 쓰면서 다 좋은데 지금 하나 맘에 안드는 것이 있다. 크로미움 계열에서 작성한 글을 Safari에서 읽으면 종종 이상한 문자가 보인다. 이래저래 테스트를 해봐도 도저히 문제가 무엇인지 모르겠어서 일단 포럼에 버그 이슈 등록만 해뒀다. (혹시 해결방안 알면 알려주세요...)

사용 후기
꽤 괜찮은 CMS 이다. 처음에 딱 느낀 인상은 각 이러한 블로그 플랫폼에서 좋은 것들만 잘 빼왔다는 것이다. 굉장히 모던해진 티스토리를 직접 돌리는 것 같기도 하고 말이다. 내 경우에는 Pro 버전이 아닌 셀프 호스팅이지만, Pro 버전을 사용하는 것도 꽤 나쁘지 않을 것 같다.
플랫폼 위에서 편하게 검색 유입받을 수 있는 혜택은 날라갔지만, 그래도 직접 올리고 관리해보는 경험이 재밌기도 하고 종종 소스코드도 까보고 하다보니 배우는 것도 꽤 있다. 나름 괜찮은 선택이었다.